Flutter 개발 환경을 위한 Visual Studio Code의 설정 및 확장 프로그램 설치를 하도록 하겠습니다.

Dart & Flutter
일단 가장 기본인 Dart와 Flutter Extension을 설치합니다. 완전 기본이니 무조건 설치!


VSCode Setting
Flutter 개발에 유용한 설정을 합니다.
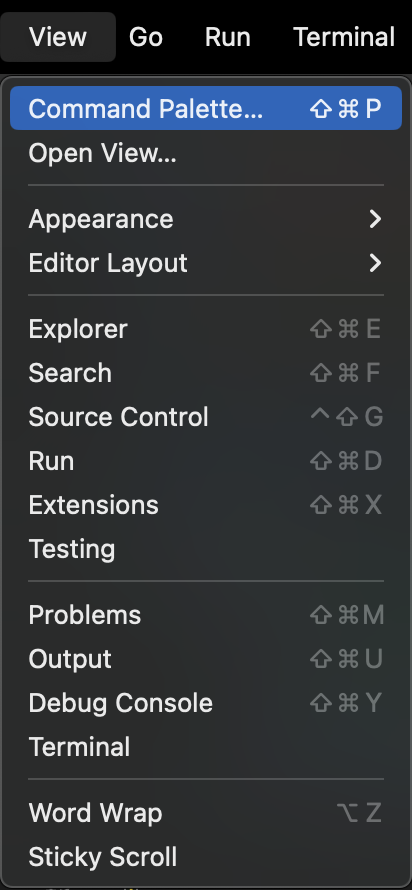
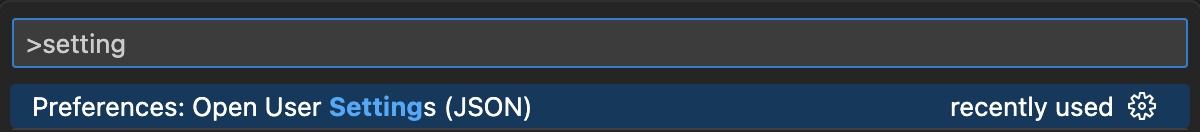
View > Command Palette 또는 ⇧⌘P를 눌러 Command Palette를 실행한 뒤 setting을 입력해서 setting.json 파일을 열어 필요한 설정을 추가합니다.


자동 저장 및 정렬
파일을 자동으로 저장하게 하고, 저장할 때 코드를 정렬하도록 설정합니다. 이 설정 때문에 코드를 입력한 다음 바로 ⌘S를 눌러 저장하는 게 습관이 되어버렸어요.
// * File //
// * Auto Save
"files.autoSave": "afterDelay",
"files.autoSaveDelay": 1000,
// * 저장할 때 자동 정렬하도록 설정
// * - Automatically format code on save and during typing of certain characters
"editor.codeActionsOnSave": {
"source.fixAll": true,
},
// * Formattiing //
"editor.formatOnPaste": true,
"editor.formatOnType": true,
"editor.formatOnSave": true,File Grouping
Flutter로 작업하다 보면 XXX.g.dart 파일을 사용해 build를 해서 사용하는 경우가 있죠. 이럴 때 파일을 Grouping 하도록 설정하면 파일을 찾아보기가 쉬워집니다.
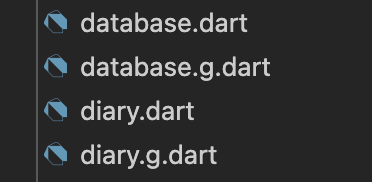
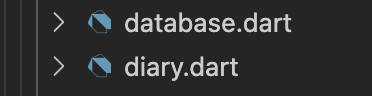
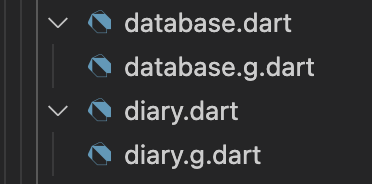
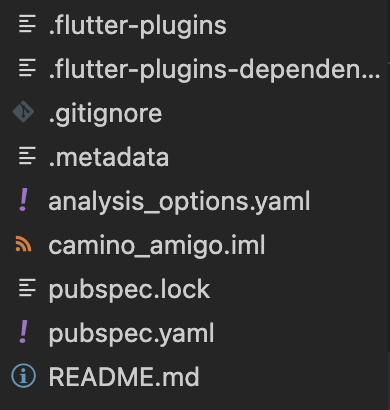
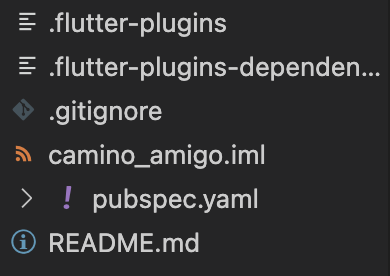
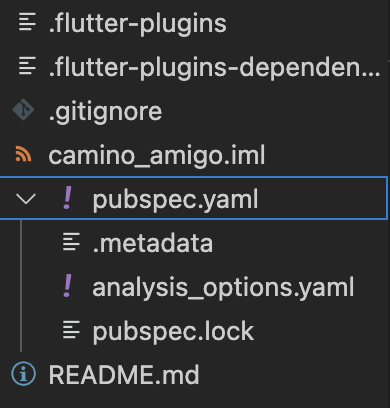
첫 번 째 이미지가 설정을 하기 전 각자 나열된 상태이고, 설정을 하면 두 번째 처럼 그룹으로 묶이는 걸 확인할 수 있어요. 이를 펼쳐 보면 세 번째 이미지처럼 묶여있는 파일을 확인 가능합니다.



설정 파일을 파일 패턴을 이용해서 pubspec.yaml 파일을 기준으로 아래와 같이 그룹 화할 수도 있습니다.



이 설정을 적용하려면 setting.json 파일에 아래의 설정을 추가합니다.
// * File Grouping & Folding
"explorer.fileNesting.enabled": true,
"explorer.fileNesting.expand": false,
// * File Grouping by pattern
"explorer.fileNesting.patterns": {
"pubspec.yaml": ".packages, .metadata, pubspec.lock, analysis_options.yaml",
},class & method 이름 고정
보통 코딩을 하다보면 파일이 길어지게 마련이죠. 좌측의 OUTLINE을 참고하기도 하지만 저는 주로 사이드창을 닫고 코딩을 하다보니 열고 보는 것도 번거롭더라구요. 그러다가 재미난 설정을 발견했어요.
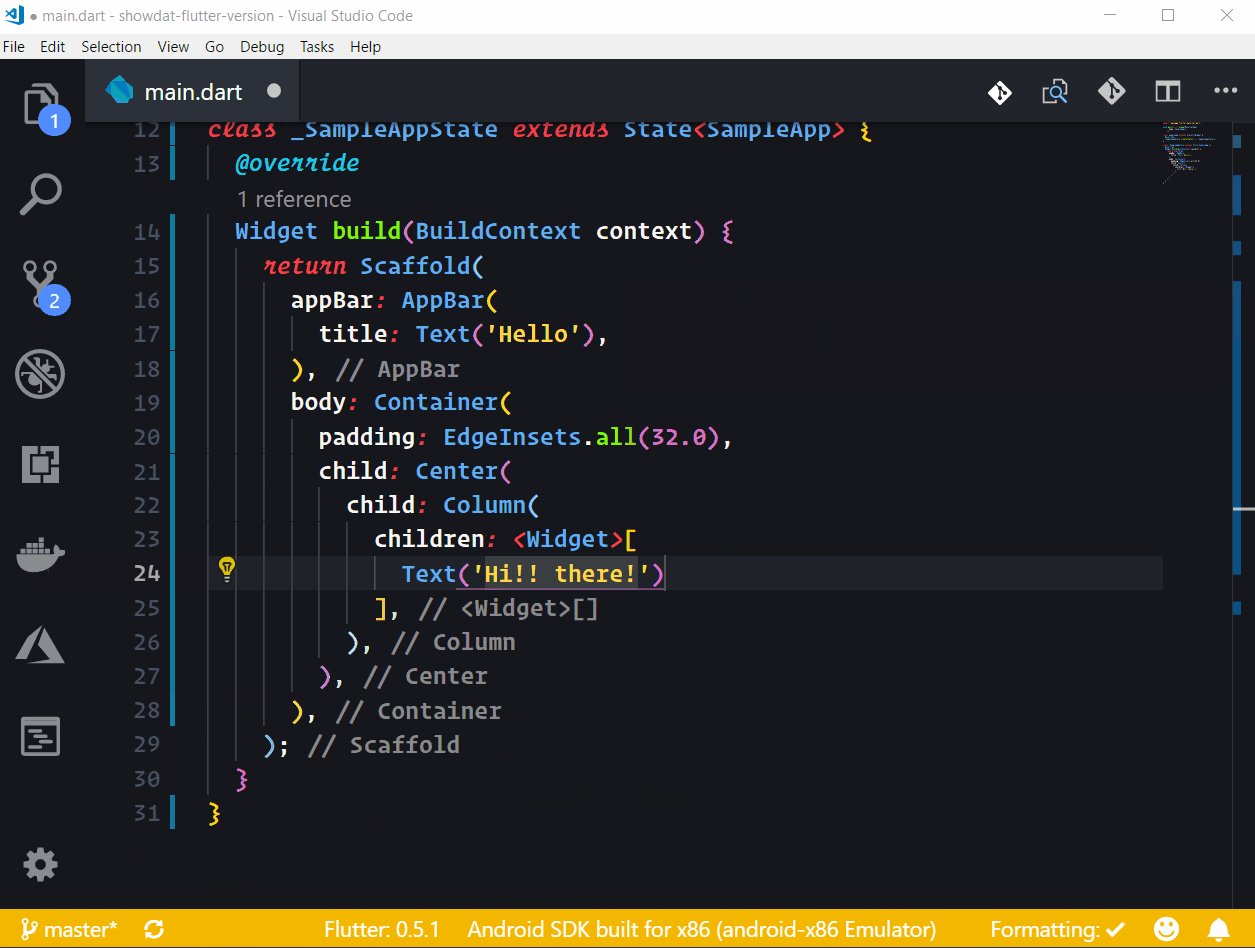
"editor.stickyScroll.enabled": true,이 설정을 true로 해놓으면 파일을 아래로 스크롤할 때, 클래스 선언부와 함수 선언부가 에디터 상단에 고정돼서 언제든 볼 수 있게 해주더라구요.
전체 Setting.json 파일은 더보기를 누르면 확인이 가능합니다.
{
// * File //
// * Auto Save
"files.autoSave": "afterDelay",
"files.autoSaveDelay": 1000,
// * 저장할 때 자동 정렬하도록 설정
// * - Automatically format code on save and during typing of certain characters
"editor.codeActionsOnSave": {
"source.fixAll": true,
},
// * Tab Indent //
"workbench.tree.indent": 4,
// * Formattiing //
"editor.formatOnPaste": true,
"editor.formatOnType": true,
"editor.formatOnSave": true,
// * Minimap //
"editor.minimap.enabled": false,
// * Fix Top Lines //
"editor.stickyScroll.enabled": true,
// * File Grouping //
// * File Grouping & Folding
"explorer.fileNesting.enabled": true,
"explorer.fileNesting.expand": false,
// * File Grouping by File pattern
"explorer.fileNesting.patterns": {
"pubspec.yaml": ".packages, .metadata, .iml, .gitignore, pubspec.lock, analysis_options.yaml",
"*.dart": "$(capture).g.dart, $(capture).freezed.dart", // build 파일과 freezed 파일을 묶어주기
},
// * Dart //
// * Causes the debug view to automatically appear when a breakpoint is hit. This setting is global and not configurable per-language.
"debug.openDebug": "openOnDebugBreak",
// * By default, VS Code will only switch to the Debug Console when you start debugging the first time in a session. This setting tells VS Code to always switch to the Debug Console when starting a session, so you can see the programs output.
"debug.internalConsoleOptions": "openOnSessionStart",
"editor.suggest.snippetsPreventQuickSuggestions": false,
"errorLens.excludeBySource": [
"dart(unchecked_use_of_nullable_value)",
"dart(missing_identifier)",
"dart(avoid_print)"
],
"workbench.editorAssociations": {
"*.kmz": "default"
},
"dart.warnWhenEditingFilesOutsideWorkspace": false,
"editor.wordWrap": "on", // * snippet ON
}
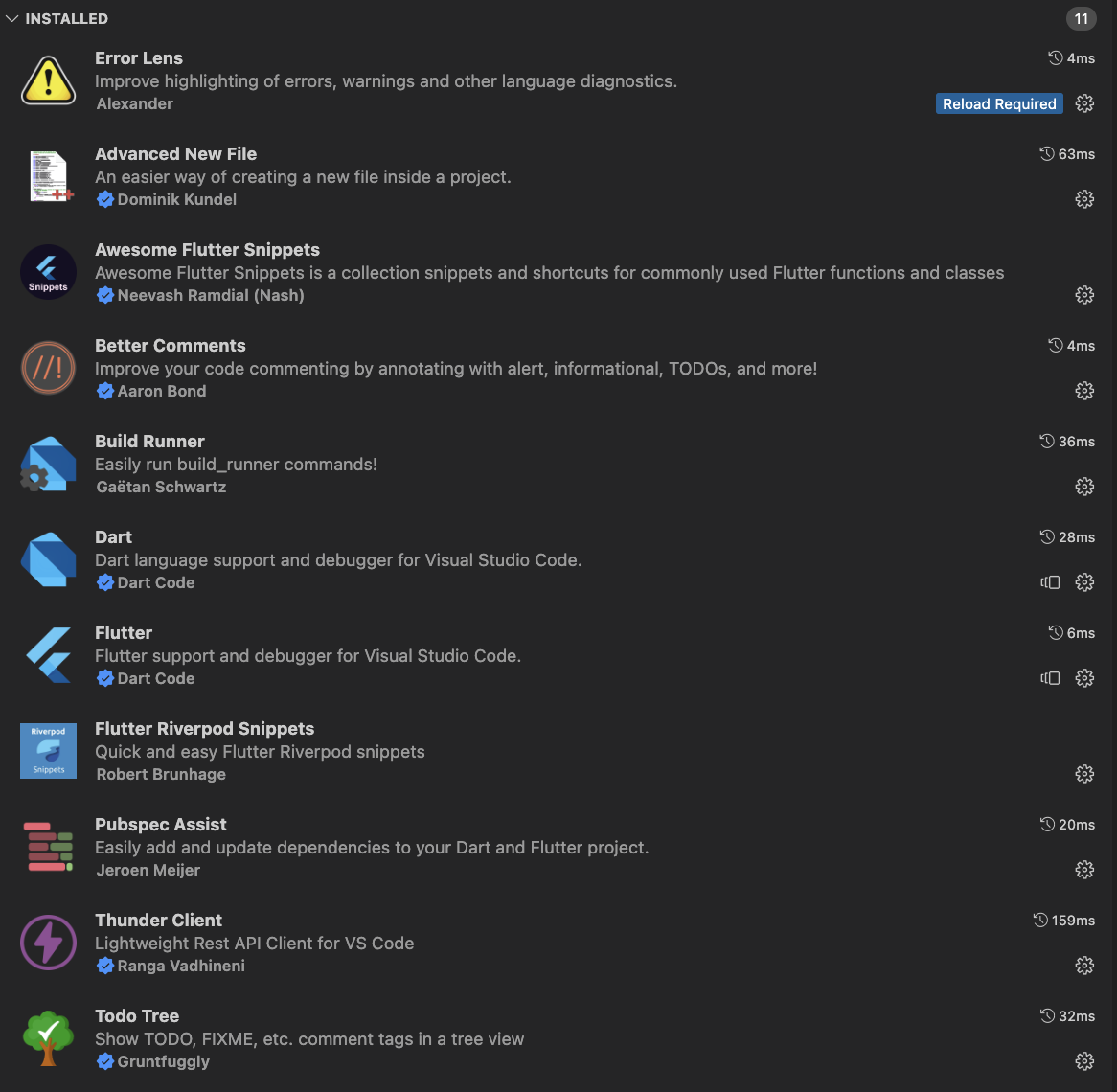
사용 중인 확장 프로그램
이제 추가로 사용할 Extension을 설치합니다.

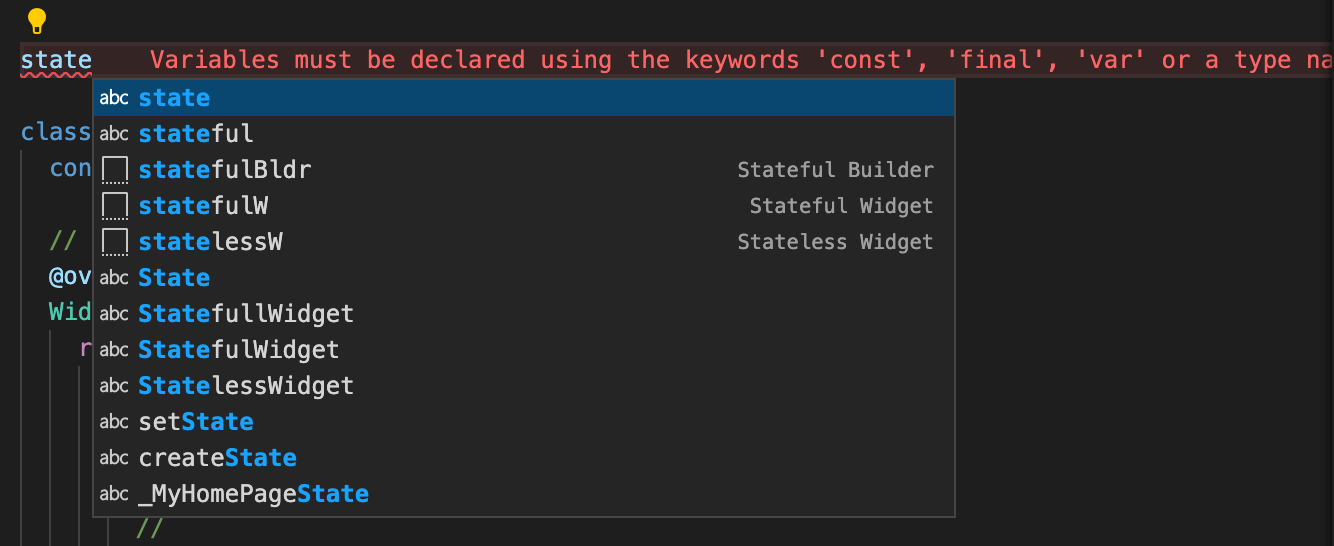
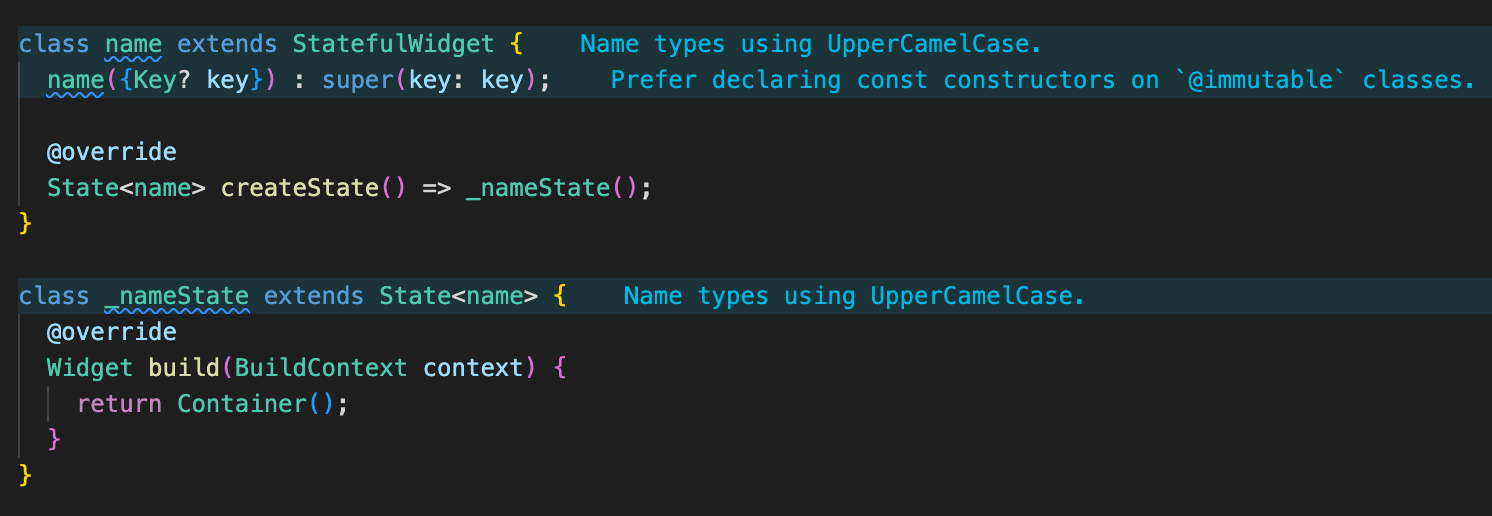
Awesome Flutter Snippets
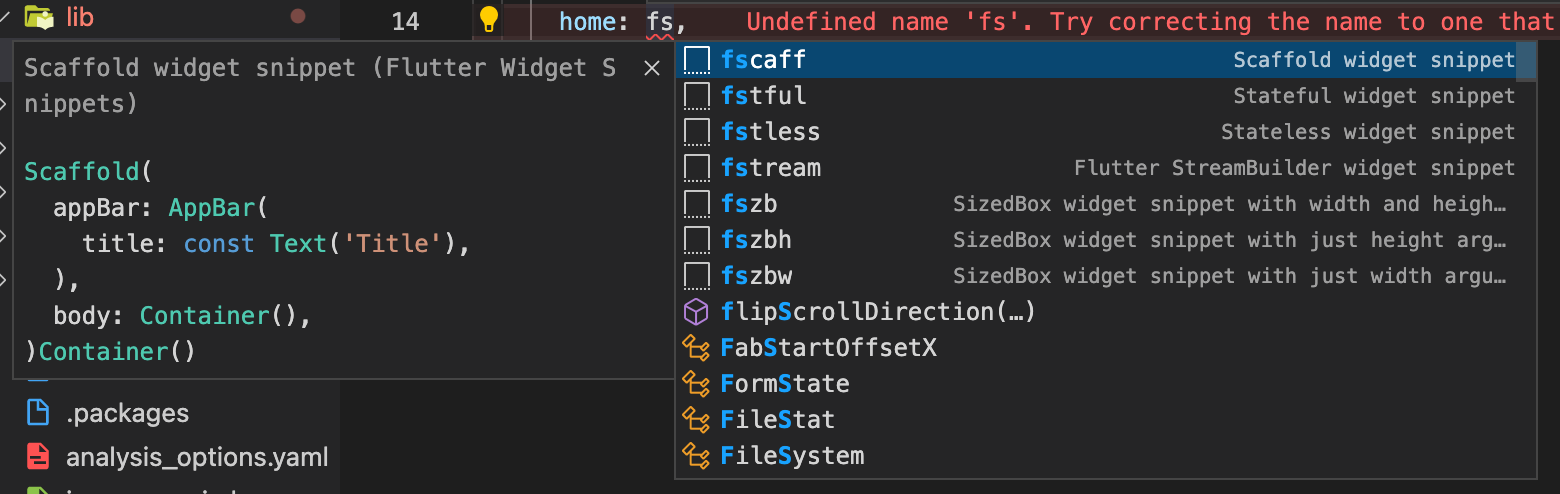
Flutter 코드 자동완성을 도와주는 필수 확장프로그램이죠! 말모말모~



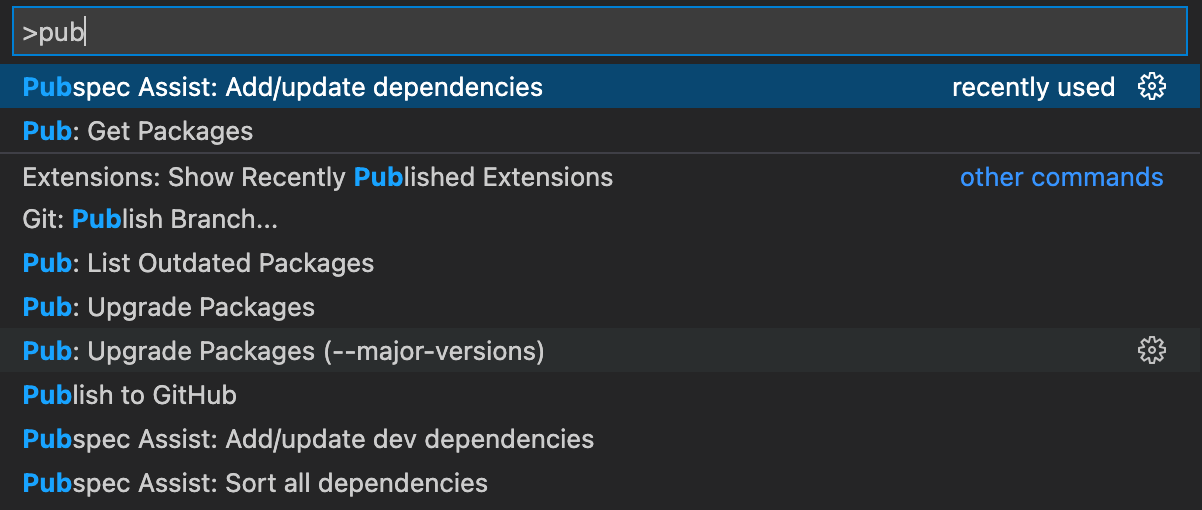
Pubspec Assist
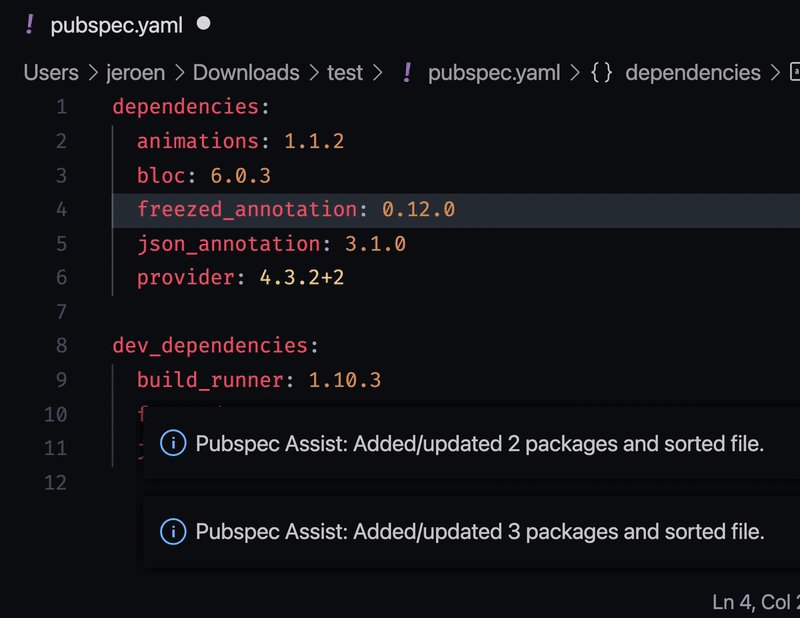
Package 설치를 쉽게 도와줘요. pubspec.yaml에 indent 신경 쓰며 입력하고 설치 명령어를 실행해 줄 필요가 없어서 편하더라구요.

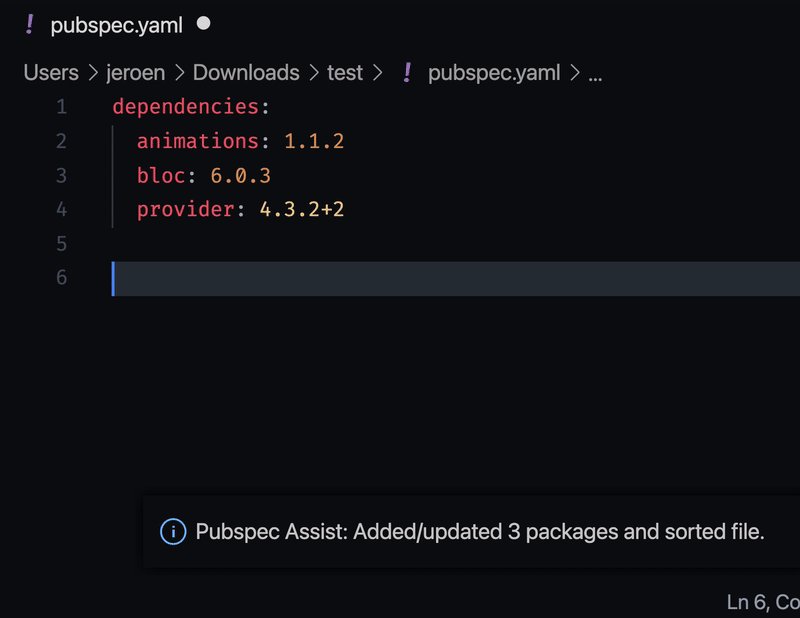
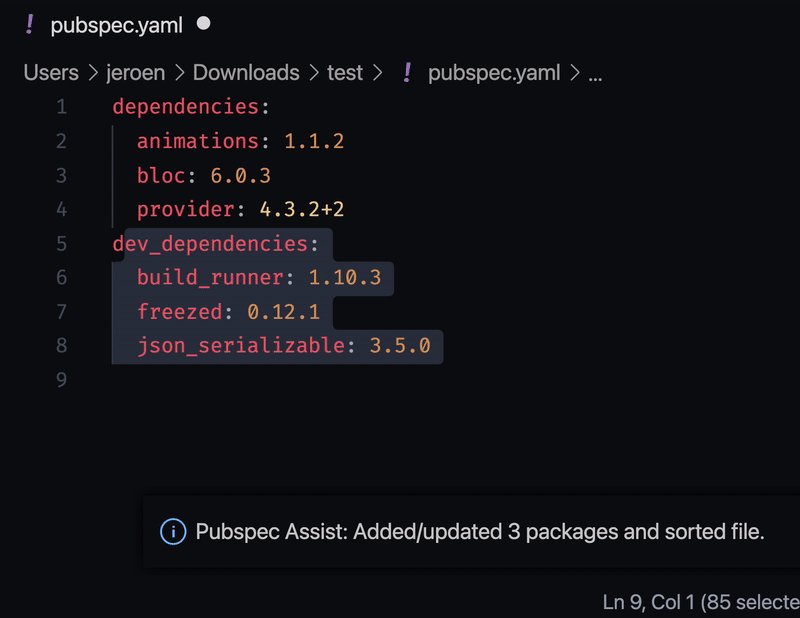
Command + Shift + P를 눌러 Command Palette를 열어 pub이라고 입력한 후 Add/update dependecies를 실행해 원하는 Package 이름을 입력하고 Enter 키를 누르면 알아서 pubspec.yaml에 등록하고 설치까지 해줘요. 쉽고 편해서 좋아요!


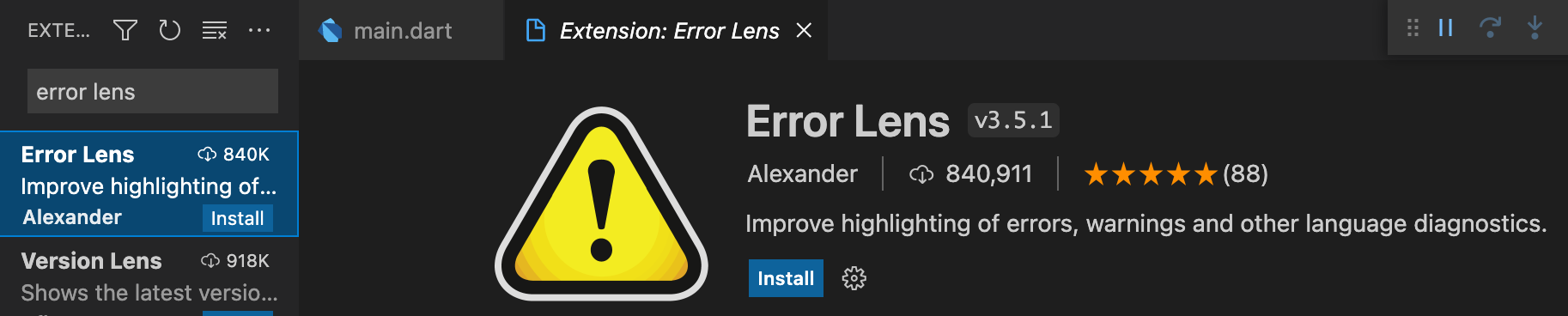
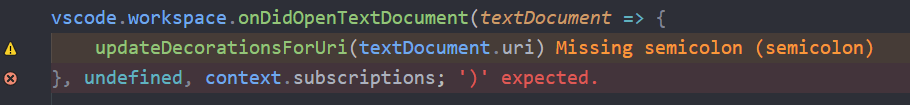
Error Lens
오류가 발생했을 때 좀 더 직관적으로 편하게 오류가 발생한 코드와 오류 내용을 확인할 수 있어요. 오류 뿐 아니라 코드 작성에 도움이 되는 코멘트도 던져주니 이것도 굿긋~😍


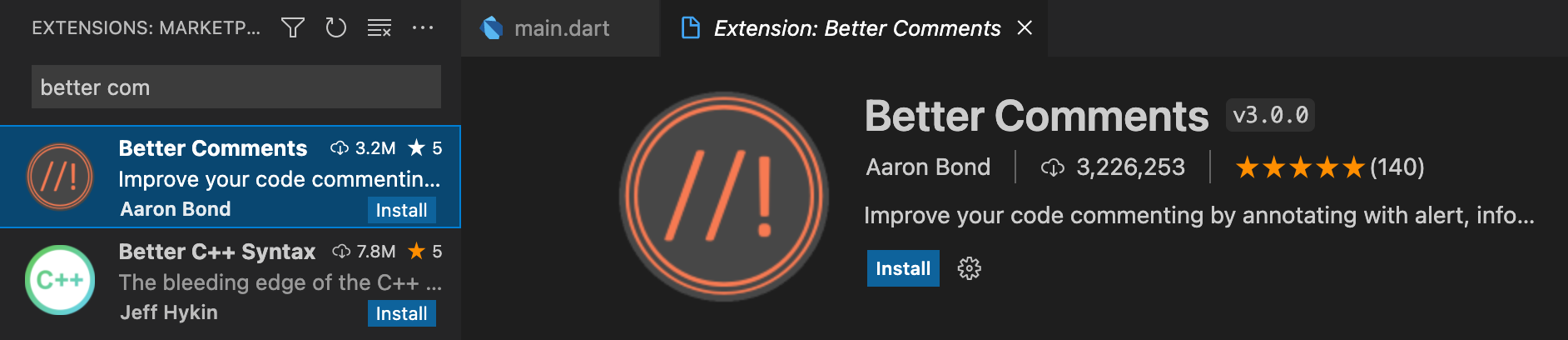
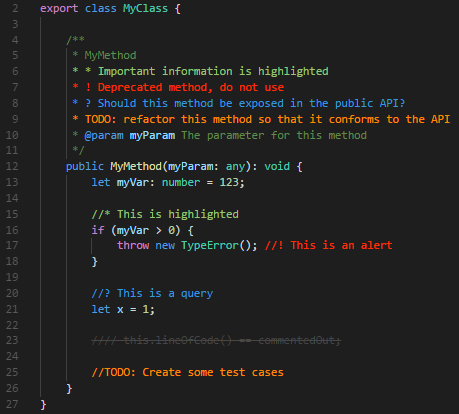
Better Comments
설정에 따라 주석의 색을 변경해줘서 쉽게 알아볼 수있어요.

- ! Alerts : 주의, 경고
- ? Queries : 질문
- TODO: 할 일
- * Highlights : 강조 표시
- Commented out code can also be styled to make it clear the code shouldn't be there
- Any other comment styles you'd like can be specified in the settings

Build Runner

build_runner 패키지를 사용하려면 명령어로 실행해야 하는데, 매번 명령어 실행하기 귀찮아요. 역시나~ 확장 프로그램이 있네요.
사용 방법은 간단해요.
- 프로젝트 단위로 실행하기 - (Mac) Command + Shift + B / (Windows) Control + Shift + B
- 특정 파일만 실행하기 - (Mac) Command + Alt + B / (Windows) Control + Alt + B
- Watch로 자동 실행하기 - 화면 우측 하단의 Watch 메뉴를 클릭

Advanced New File
Market Place
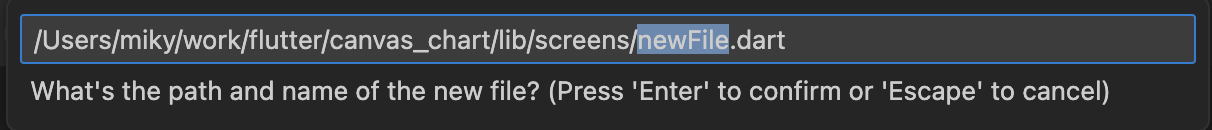
키보드만 사용해서 파일을 생성할 수 있게 해줘요.

Command + Alt + N을 누르면 화면 상단에 입력창이 나타나요. 현재 열려있는 파일의 경로를 기준으로 기본값이 설정되어 있는데, 원하는 경로에 원하는 파일을 타이핑만으로 생성할 수 있어요. 이제 사이드 창에서 우클릭해서 New file.. 이런 거 안해도 됩니다~

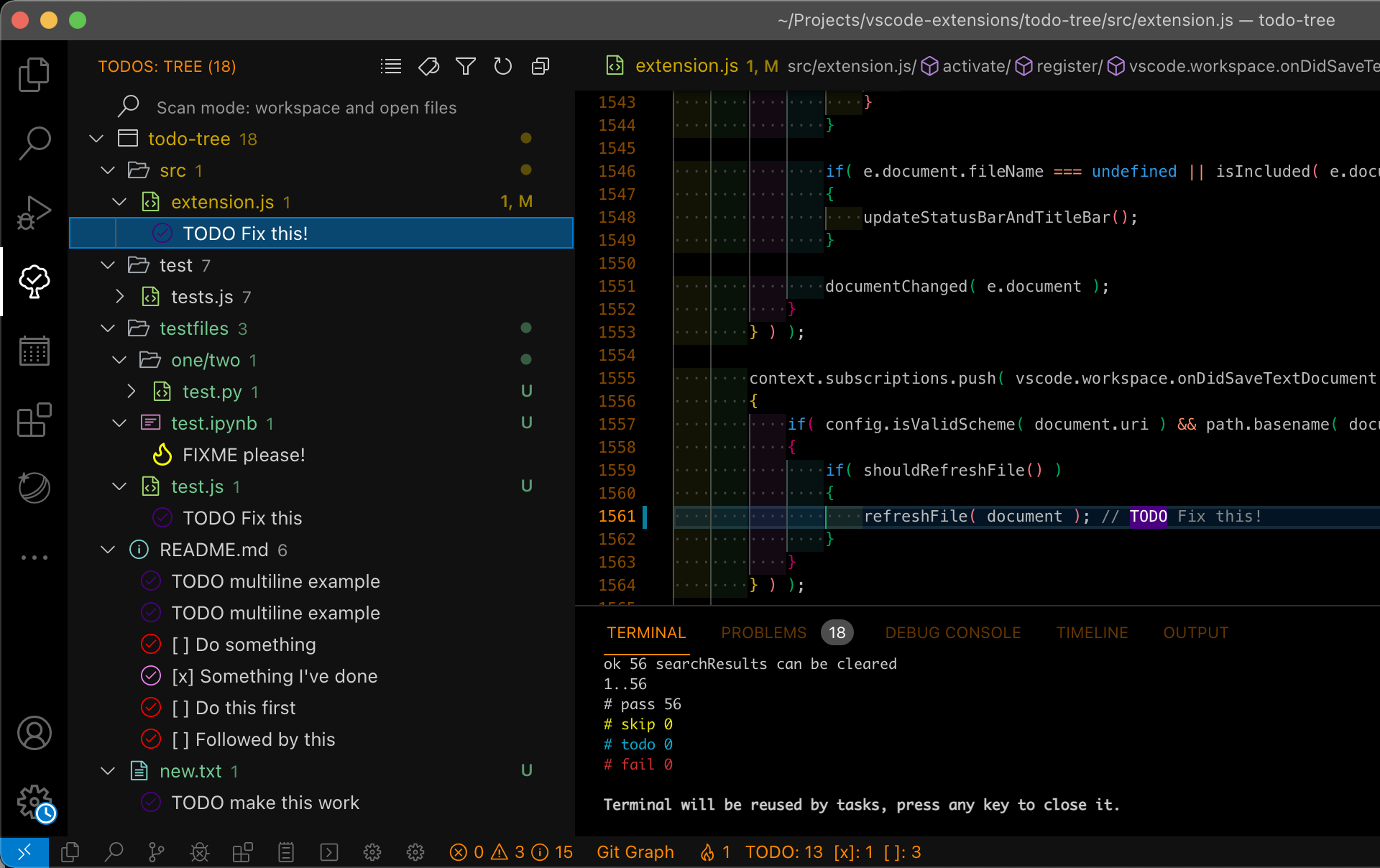
Todo Tree

TODO 또는 FIXME 주석이 있으면 사이드바의 TODOs에서 직관적으로 확인이 가능하다.

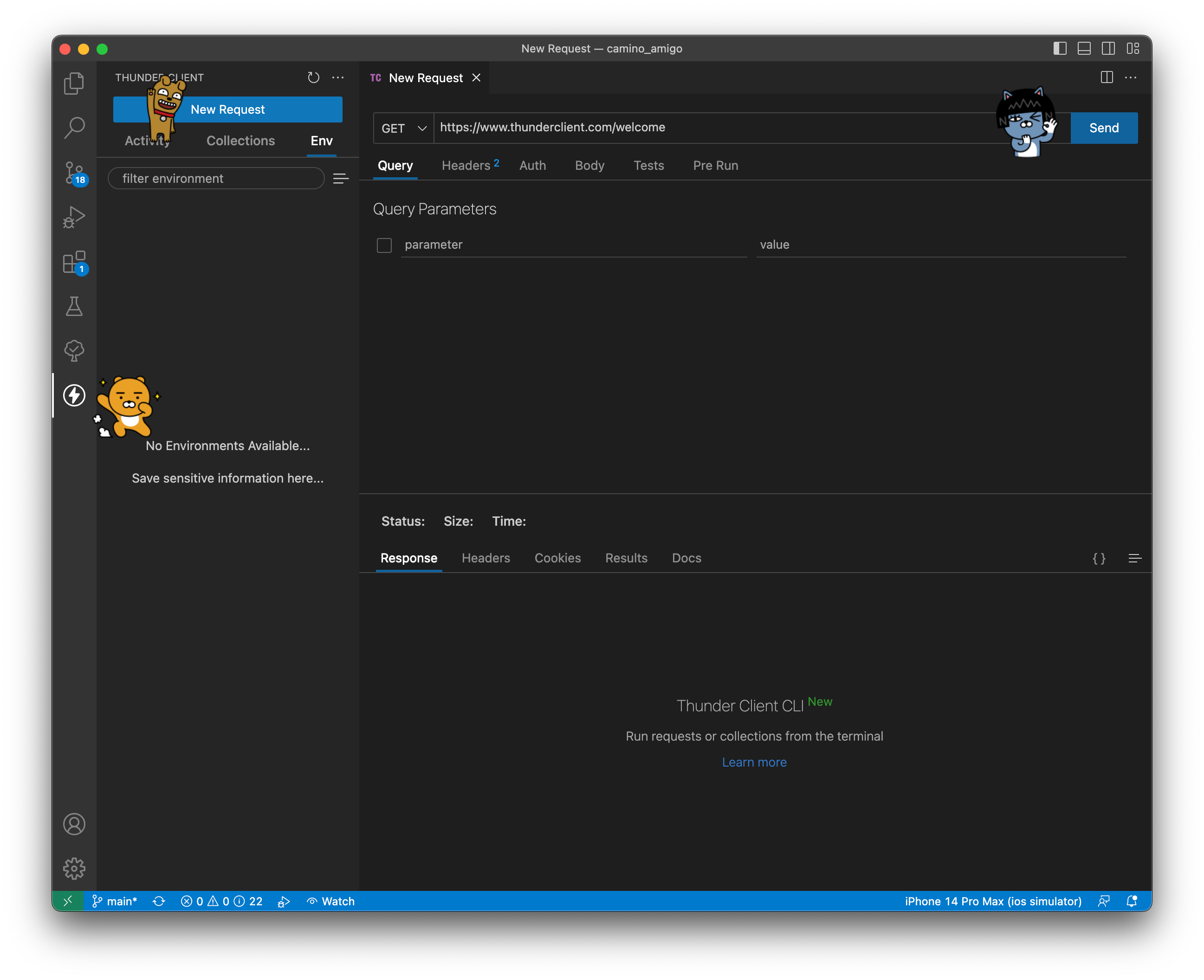
Thunder Client

API Test용 확장 프로그램. 별도로 Postman을 설치할 필요가 없다.
VSCode의 사이드바에서 번개 모양 아이콘 -> New Request를 클릭하면 API Test 준비 끝!

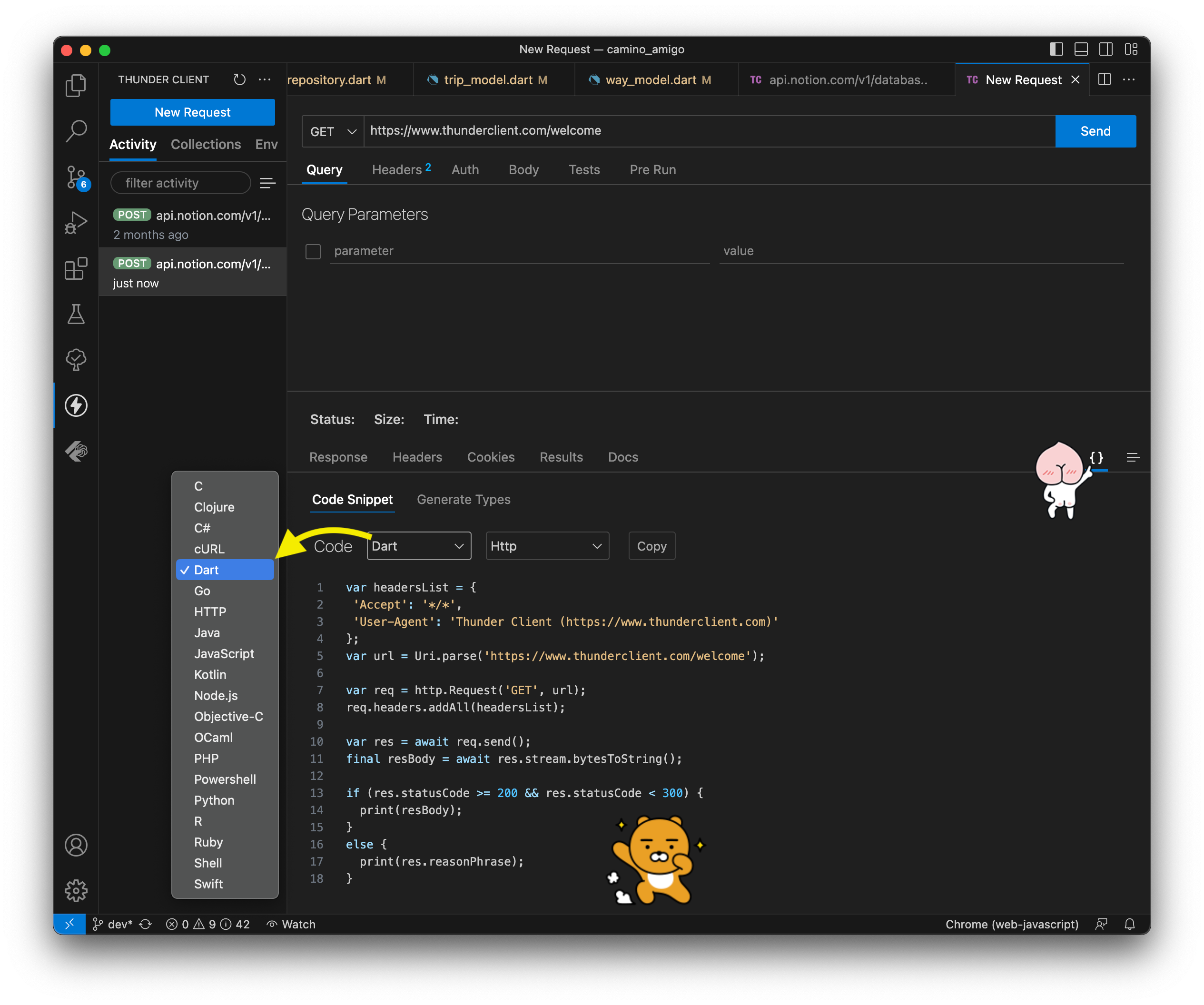
단순 API 테스트만 제공하는 게 아니다. API를 호출할 수 있는 코드를 언어별로 제공해준다~👍👍👍

일단 저장
❓ Check Later
Json to Dart Model
Json to Dart Model : Clipboard에 복사한 Json Data로 Dart Model을 생성해 주는 듯하다. API 데이터 사용할 때 유용할 듯.

Dart Data Class Generator
변수 선언을 한 다음 실행하면 자동으로 데이터용 클래스를 생성해주는 확장 프로그램

Version Lens
pubspec.yaml에서 설치된 라이브러리의 현재 최신 버전을 한번에 확인할 수 있게 해주는 확장 프로그램

보류
❌ Backup
아래는 사용했었으나 현재는 사용하지 않고 있는 확장프로그램입니다. 개인적인 선택이니 참고 삼아 한 번쯤 둘러보셔도 좋을 것 같아요.
Flutter Widget Snippets


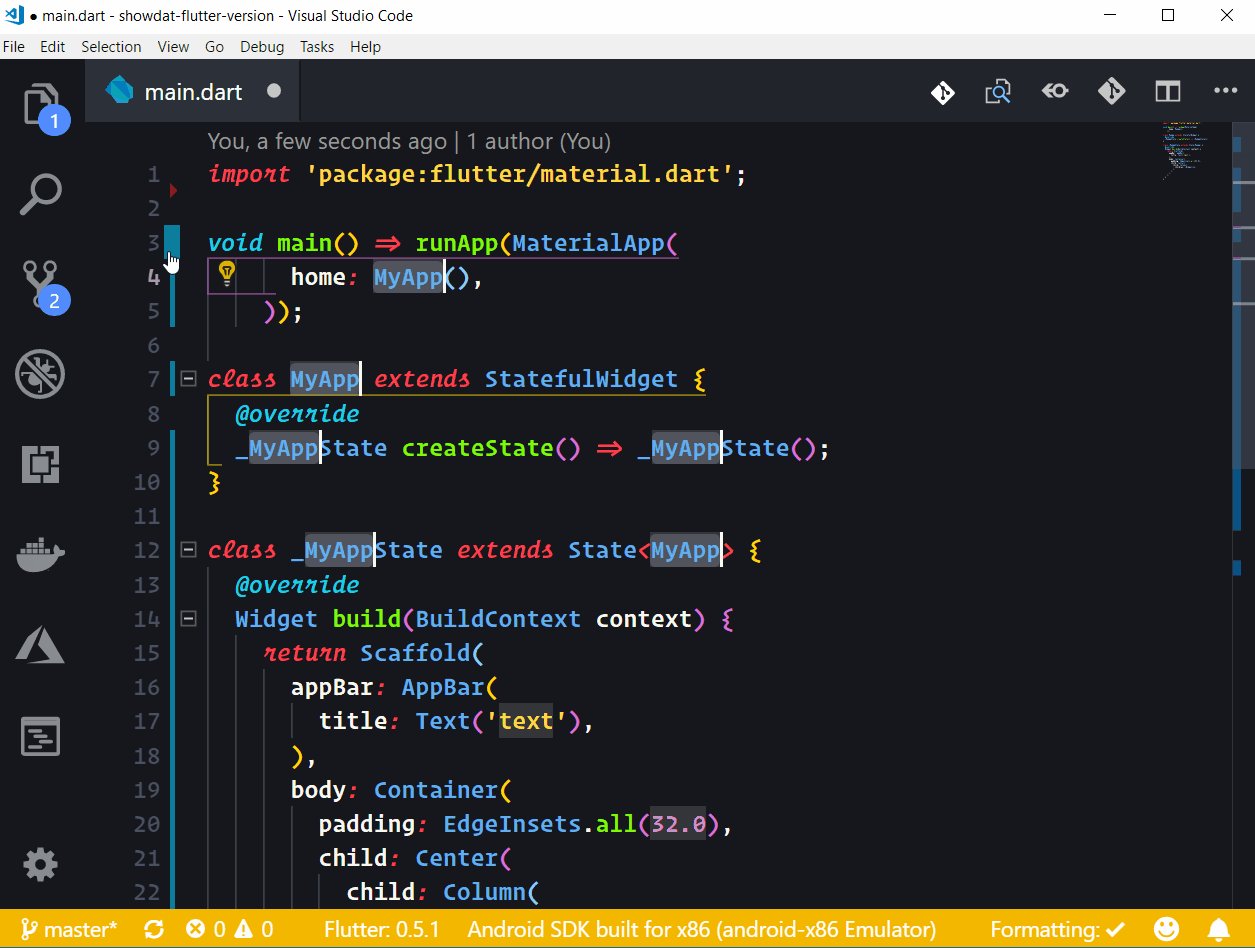
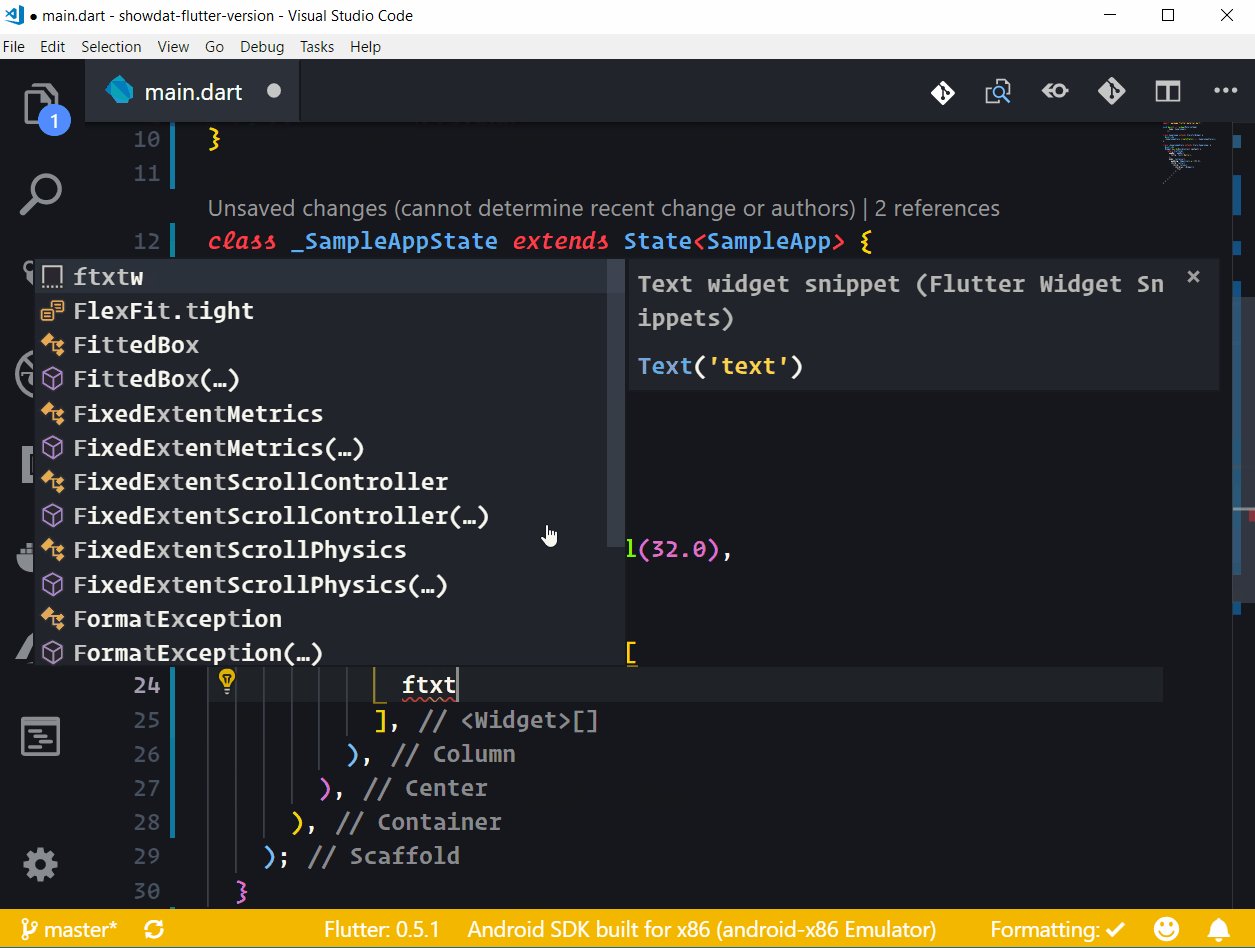
f 키워드로 시작해서 한 번의 명령어로 위젯 코드를 생성해 준다.


Scaffold(
appBar: AppBar(
title: const Text('Title'),
),
body: Container(),
)Container()마지막 Container()는 왜 또 붙는지는 모르겠으나, 하나의 키워드로 저 코드를 한 번에 생성할 수 있다는 것은 분명 큰 장점일 것이다.
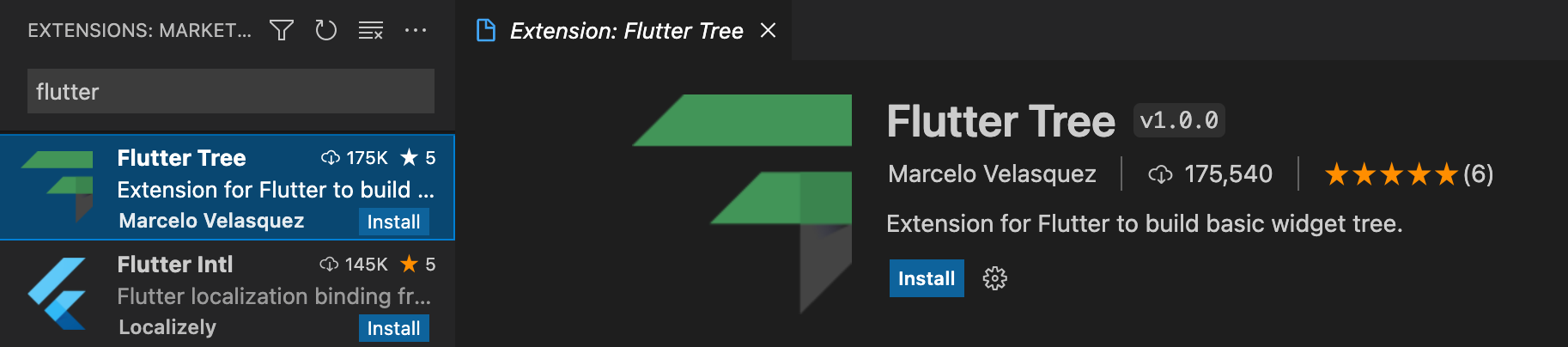
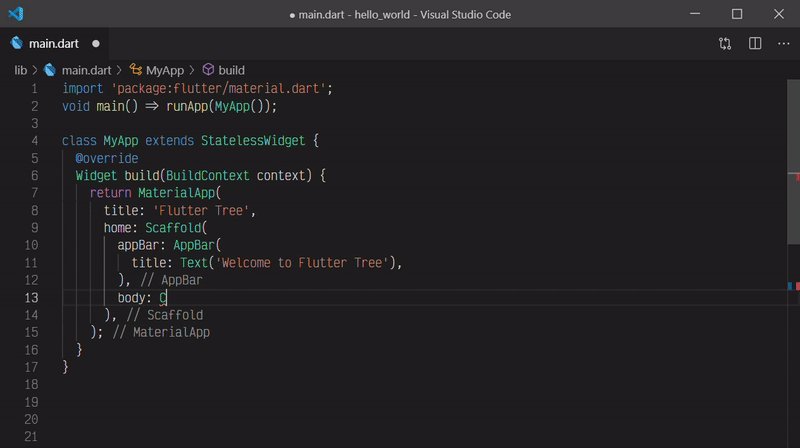
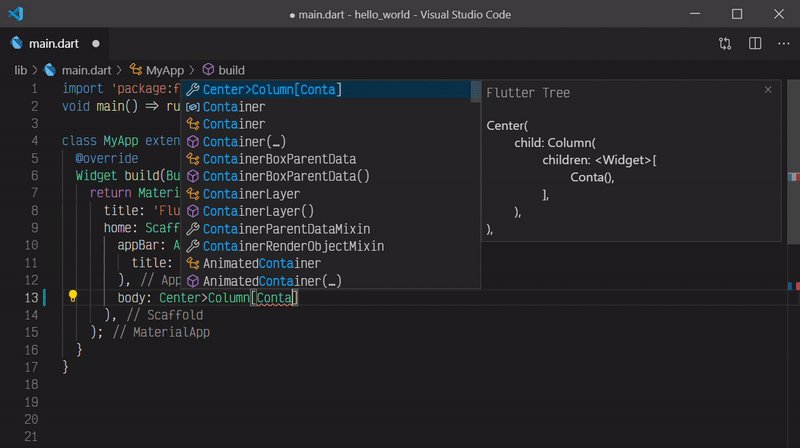
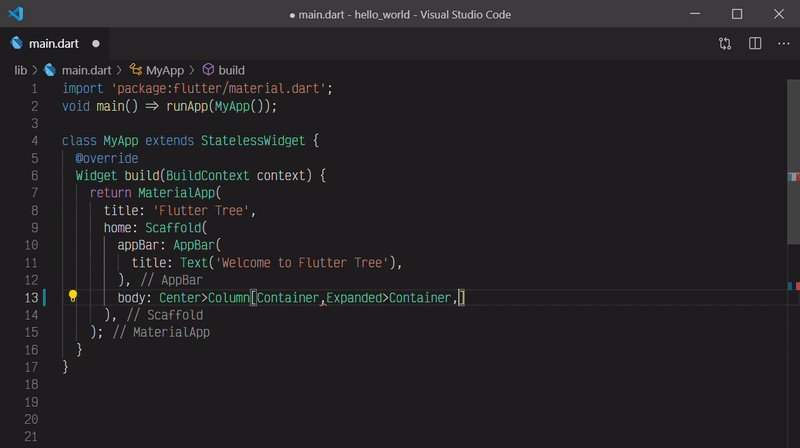
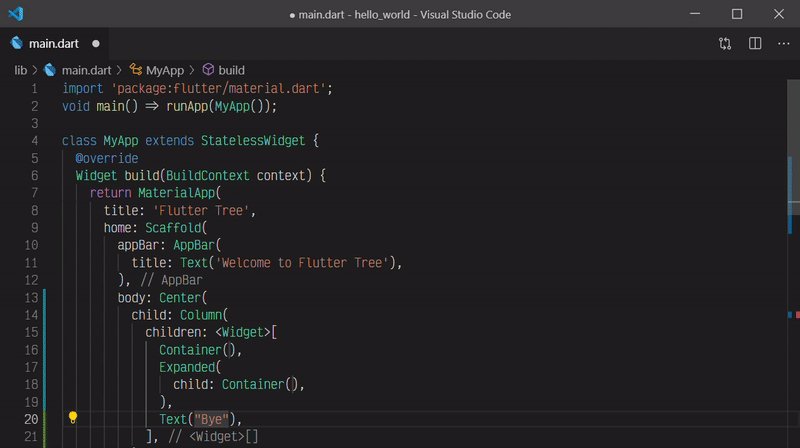
Flutter Tree

간단한 명령어로 Flutter widget을 생성해 준다. Flutter Widget이 익숙해지고 나서 속도를 높이고자 할 때 시도해 보면 좋을 듯하다.
SingleChildWidget>Child

SingleChildWidget(
child: Child(),
),

GitHub Copilot

수많은 오픈 소스 코드를 참고해서 적절한 코드를 자동으로 추천해 준다. 어디~ 어떤 코드를 추천해 주는지 사용해 보자.
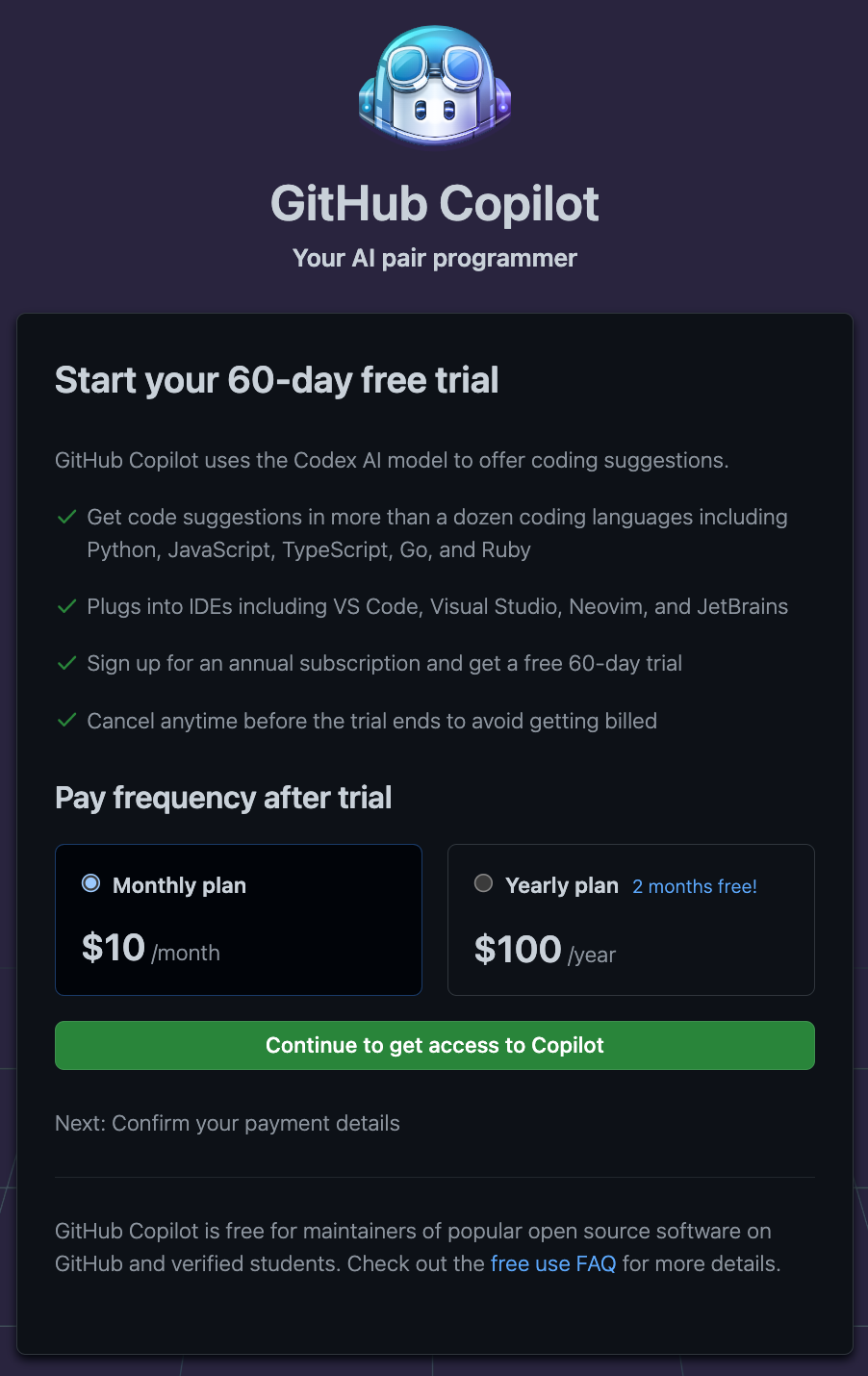
GitHub Copilot을 사용하기 위해서는 GitHub에 로그인을 하고 권한 설정을 해줘야 한다. 시키는 대로 하면 이렇게 유료라고 나온다. 😅 기능이 상당히 좋다고 하니 관심있다면 결제를 해서 사용해보는 것도 좋을 듯하다.

개발 환경 설정하기
💡 MacOS에 Flutter 개발 환경 세팅하기 - feat. Homebrew에서 전체 설치 방법을 확인하실 수 있습니다.
- Xcode, iOS Simulator
- Homebrew
- iTerm2
- Visual Studio Code
- Flutter
- CocoaPods
- Java
- Android Studio, Android SDK, Android Emulator
'mac' 카테고리의 다른 글
| Homebrew로 Java 11설치 (0) | 2024.07.12 |
|---|---|
| Flutter 설치하기 -feat.Homebrew (0) | 2024.07.11 |
| Homebrew 설치 (0) | 2024.07.11 |
| Homebrew 설치 및 설치확인 (0) | 2024.07.11 |
| Mac Full Xcode 설치하기 (0) | 2024.07.11 |